
イメージをスタックに分類する
「
Aperture
」では、写真を読み込むときや「ブラウザ」で操作するときに、関連のある写真を自動的に
スタックに分類できます。
たとえば、スポーツイベントなどで一連のイメージを短時間に連続して撮影した場合は、それらのイメー
ジをまとめて表示できると便利です。「
Aperture
」では、カメラで撮影された間隔に基づいて、それら
のイメージを自動的にスタックに分類できます。
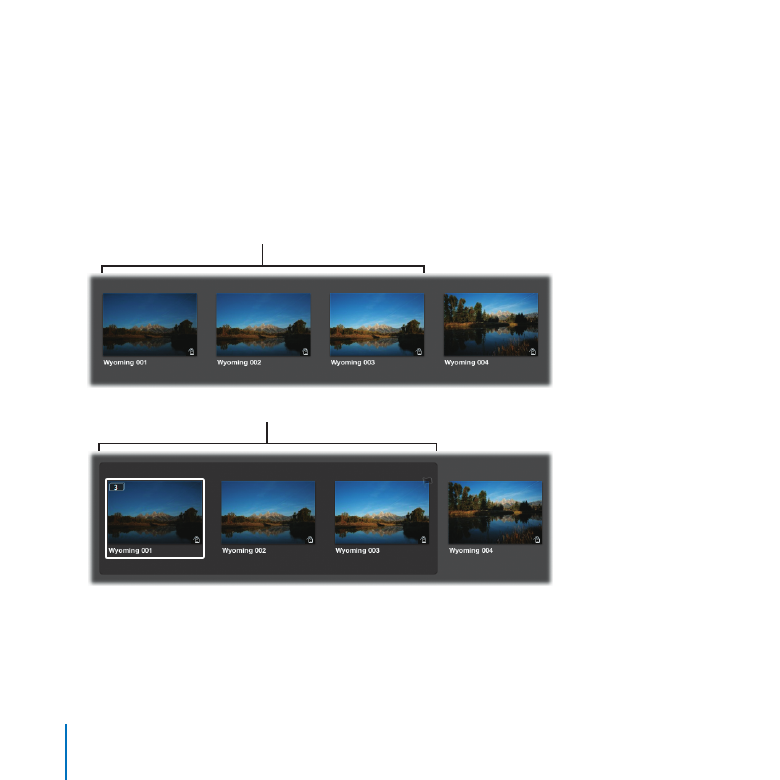
スタック前のイメージ
スタック後のイメージ

第
3
章
写真を編集してみる
49
「ブラウザ」でイメージを手動で選択してスタックに分類することもできます。スタックを代表するイメー
ジは、ピックと呼ばれ、開いているスタックの左側に表示されます。スタック内のイメージをドラッグし
て順序を変更することで、いつでもピックイメージを変更できます。スタックのピックイメージの左上隅
にある「スタック」ボタンには、スタックに含まれるイメージの数が表示されます。
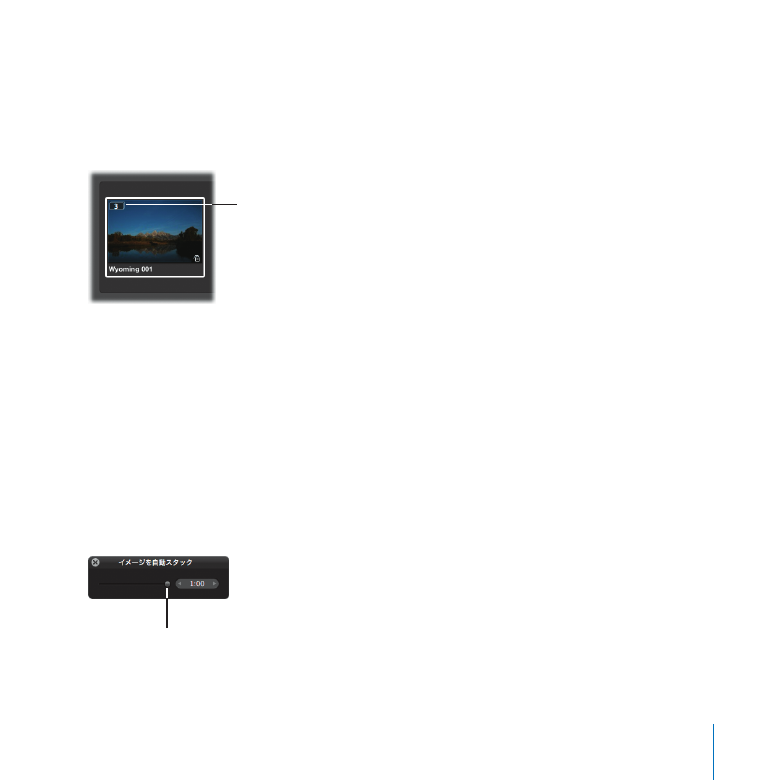
スタックボタン
準備をする
「ライブラリ」インスペクタで、「
Wildlife
」フォルダ内の「
Wyoming
」プロジェクトを選択します。
1
必要に応じ、ツールバーの「ブラウザ」ボタンをクリックして、「ブラウザ」レイアウトに切り替えます。
2
試してみよう
イメージを自動的にスタックに分類する
「スタック」>「自動スタック」と選択します。
1
「イメージを自動スタック
HUD
」(
Heads-Up Display
)で、スライダを一番右に(表示が「
1:00
」に
2
なるまで)ドラッグします。
スライダをここまでドラッグします。

50
第
3
章
写真を編集してみる
互いの撮影間隔が
1
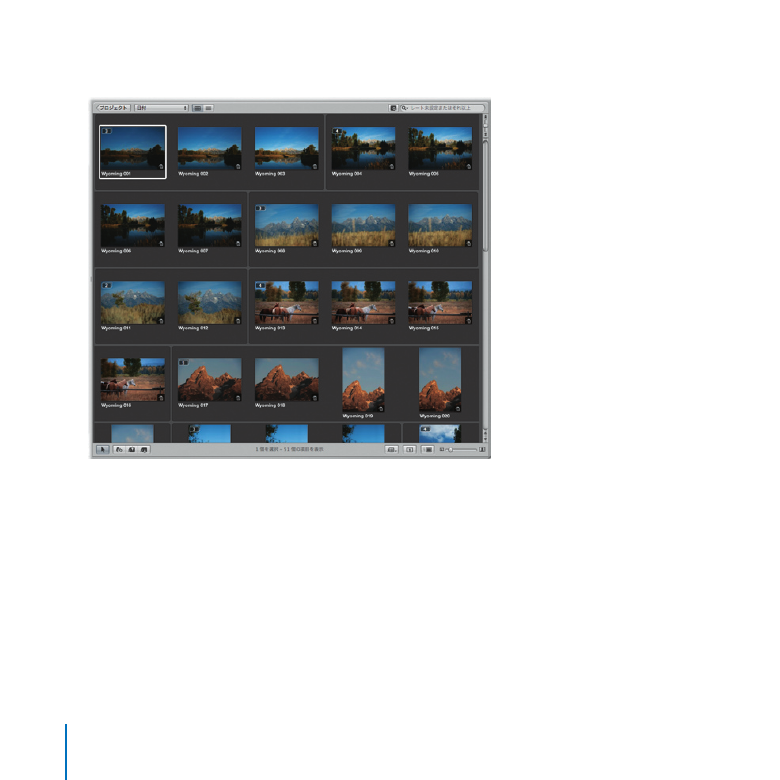
分以内のイメージがすべて、自動的にスタックに分類されます。
「イメージを自動スタック
HUD
」を閉じます。
3
すべてのスタックを閉じる
「スタック」>「すべてのスタックを閉じる」と選択します。
m
すべてのスタックが閉じられます。

第
3
章
写真を編集してみる
51
スタックを開く/閉じる
スタックを開く、または閉じるには、「スタック」ボタンをクリックします(「スタック」ボタンにはスタッ
m
ク内のイメージの数が表示されます)。
スタックボタン
イメージのスタックを解除する
「スタック」ボタンをクリックしてイメージのスタックを次のように開いてから、最初のイメージをクリック
1
して選択します。
「スタック」>「スタック解除」と選択します。
2
イメージがスタック解除されます。

52
第
3
章
写真を編集してみる
スタックを手動で作成する
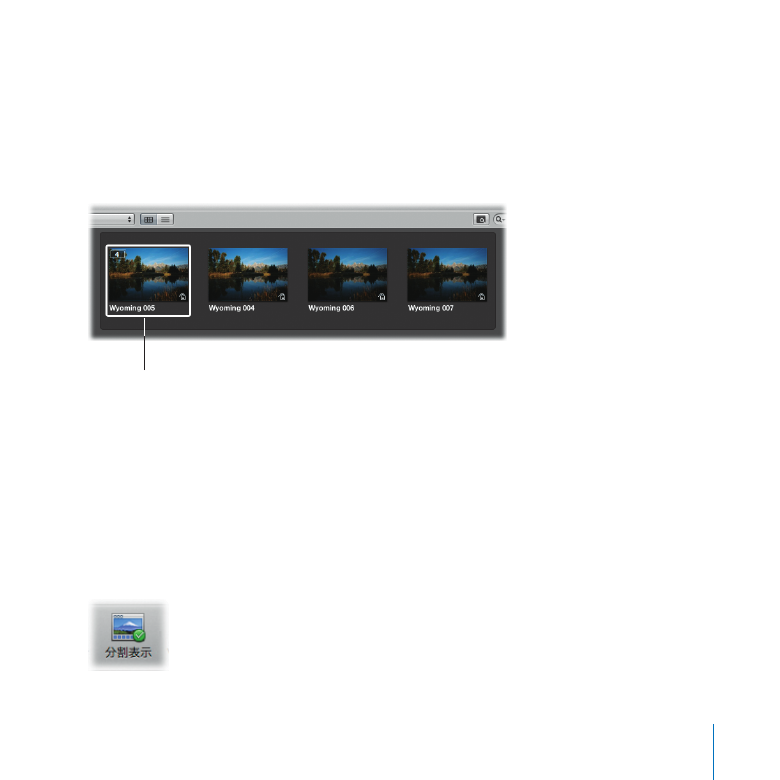
「ブラウザ」で「
Wyoming 004
」イメージをクリックしてから、
Shift
キーを押しながら「
Wyoming
1
007
」イメージをクリックして、
4
つのイメージを選択します。
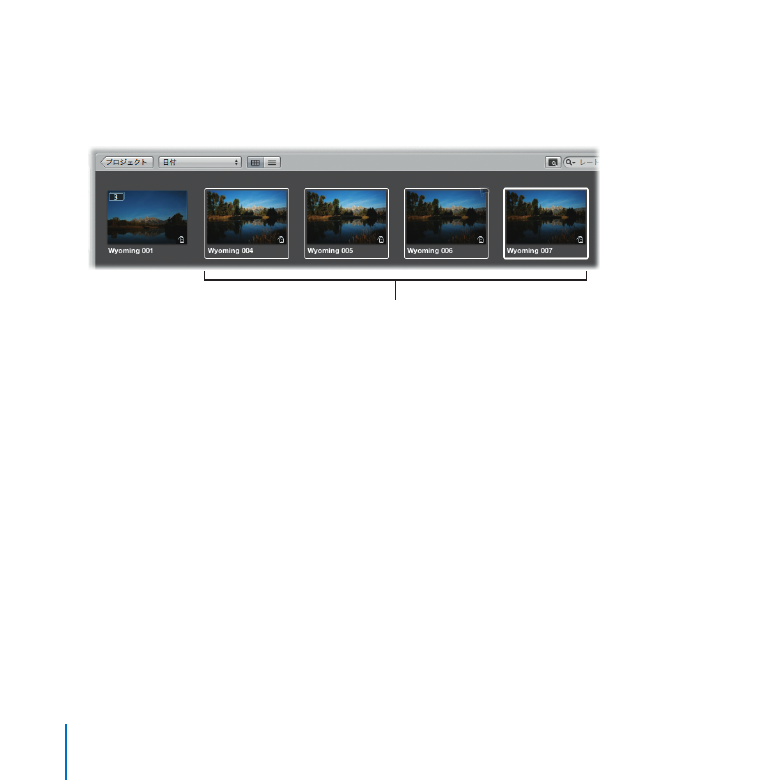
これらのイメージを選択します。
「スタック」>「スタック」と選択します。
2
イメージがスタックにまとめられます。
スタック内のイメージを並べ替える
開いているスタック内のイメージをドラッグして、順序を変えてください。イメージをスタックにドラッグ
m
したり、スタックからドラッグすることで、スタックにイメージを追加したり、スタックからイメージを取り
除くこともできます。

第
3
章
写真を編集してみる
53
ピックを選択する
「
Wyoming 005
」イメージを選択します。
1
左端のイメージはピックイメージです。ピックは、スタックが閉じているときの、そのスタックを代表する
イメージです。
選択したイメージをピックにするには、「スタック」>「ピック」と選択します。
2
スタックピック