
」を開く
早速「
Aperture
」を開いて、イメージのサンプルライブラリを使ってみましょう。
「
Aperture
」を開くには
「アプリケーション」フォルダ内の「
Aperture
」アイコンをダブルクリックします。
1

第
1
章
Aperture
を使ってみる
9
デジタルカメラの接続時に「
Aperture
」を使用するかどうかを確認するダイアログが表示されたら、好
2
みに応じて「
Aperture
を使う」または「後で決める」をクリックします。
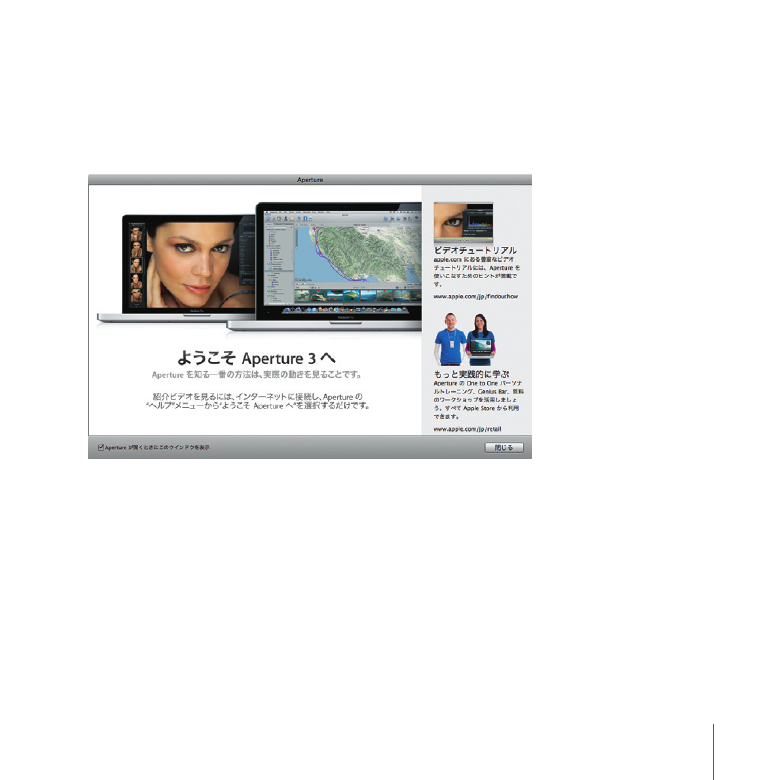
最初に「
Aperture
」を開くと「ようこそ」ウインドウが表示され、オンラインチュートリアルや役に立つ
トレーニングにアクセスできます。
「閉じる」ボタンをクリックします。
3
写真を地図上に表示するかどうかを確認するダイアログが表示されたら、「はい」をクリックします。
4
これで、写真に記録された
GPS
情報に基づいて撮影地を自動的に認識するように設定されます。この
機能については後で説明します。ここでは「はい」をクリックしてください。この機能は、後で必要に応じ、
「
Aperture
」の環境設定を使ってオフにできます。

10
第
1
章
Aperture
を使ってみる
「ファイル」>「ライブラリに切り替える」>「その他」と選択します。
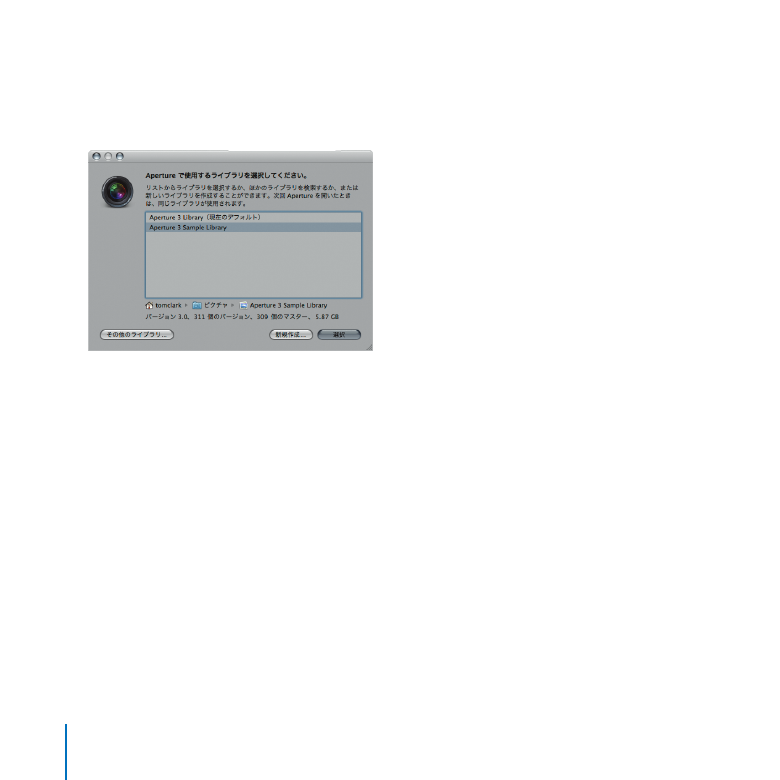
5
「
Aperture
」で使用するライブラリを確認するダイアログが表示されたら、「
Aperture 3 Sample
6
Library
」を選択して「選択」をクリックします。
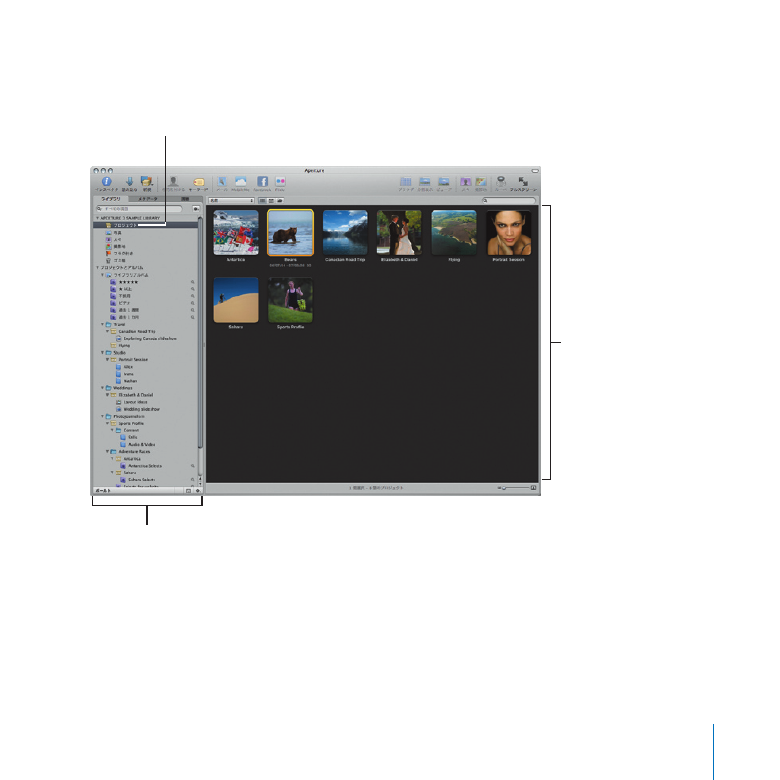
メインウインドウが表示されます。このウインドウ内のサンプルプロジェクトやサンプルイメージを使って、
「
Aperture
」の機能を実際に試してみることができます。

第
1
章
Aperture
を使ってみる
11
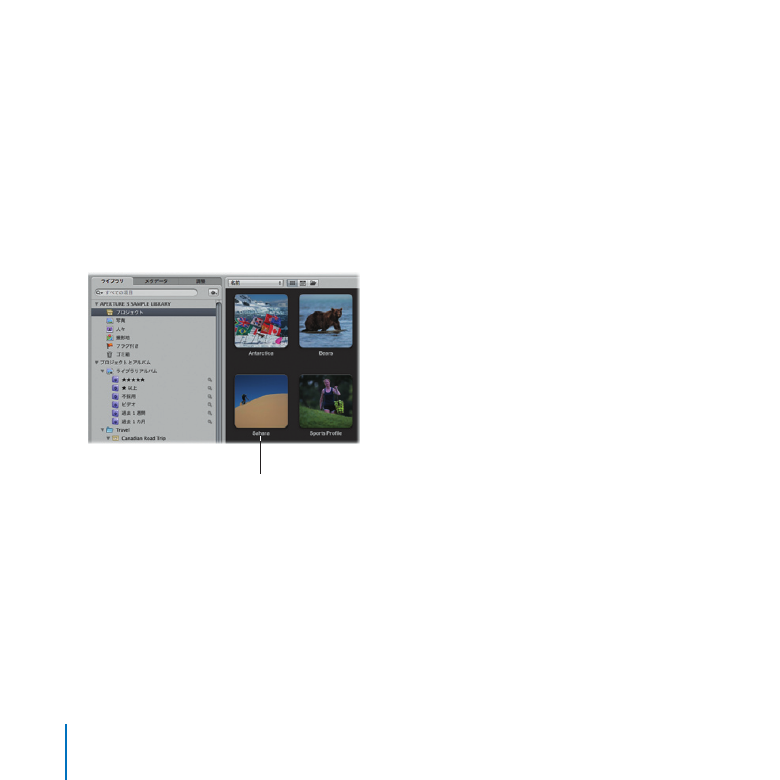
左側の「ライブラリ」インスペクタでは、プロジェクトを作成したり、イメージが含まれるプロジェクト
を操作したりします。
プロジェクト
ここで「プロジェクト」を選択します。
「ライブラリ」インスペクタ
これからメインウインドウを使ってみましょう。

12
第
1
章
Aperture
を使ってみる